HTML 폼 관련 태그들
폼만들기
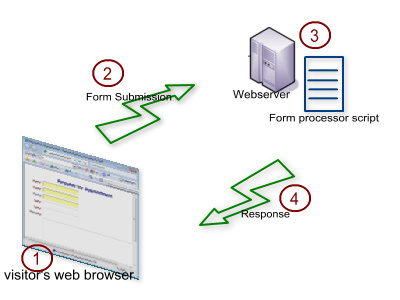
폼 동작 방식

form태그 : 폼만들기(form 태그는 자식요소로 form태그가 올 수 없다.)
<form [속성="속성 값"]>여러 폼 요소 </form>method
사용자가 입력한 내용들을 서버 쪽 프로그램으로 어떻게 넘겨줄지 지정
get : 주소 표시줄에 사용자가 입력한 내용이 그대로 드러남
post: 사용자의 입력을 표준입력으로 넘겨줘 입력내용의 길이에 제한을 받지않고 사용자가 입력한 내용이 드러나지 않는다.
name
폼의 이름을 지정 (한 문서 안에 여러 개의 <form>있을 경우 구분하기 위해 사용)
action
전송한 정보를 처리할 웹페이지 URL
target
<action>태그에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열리도록 함
_self, _blank
autocomplete
자동 완성 기능
on, off
novalidate
서버로 전송시 양식 데이터의 유효성을 검사하지 않도록 지정
label: 폼 요소에 레이블 붙이기
<label [속성="속성 값"]>레이블<input ....></label>
<label for="id이름">레이블</label>
<input id="id이름" [속성="속성 값"]>라디오 버튼과 체크박스에서 label태그를 사용하면 텍스트만 클릭해도 선택이된다. 즉, 텍스트 영역까지 클릭 범위가 확장된다.
<fieldset>,<legend>: 폼 요소 그룹으로 묶기
<fieldset>은 폼들을 하나의 영역으로 묶어 외곽선을 그려주고, <legend>는 <fieldset> 태그로 묶은 그룹에 제목을 붙인다.
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="id">아이디</label>
<input type="text" id="id">
</li>
<li>
<label for="pwd">비밀번호</label>
<input type="text" id="pwd">
</li>
</ul>
<fieldset>사용자 입력을 위한 <input> 태그
<input> 태그<input>태그 안의 type속성을 이용해 로그인 버튼, 텍스트, 비밀번호 등등 을 구분한다.
type 속성
hidden
사용자에게는 보이지 않는, 서버로 넘겨지는 값
text
한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자
search
검색 상자
tel
전화번호 입력 필드
url
url 주소를 입력할 수 있는 필드
email
메일 주소 입력할 수 있는 필드
password
비밀번호 입력할 수 있는 필드
datetime
국제표준시(UTC)로 설정된 날짜,시간
datetime-local
사용자가 있는 지역을 기준인 날짜,시간
date
사용자 지역을 기준인 날짜(연,월,일)
month
사용자 지역 기준인 날짜(연,월)
week
사용자 지역 기준인 날짜(연,주)
time
사용자 지역 기준인 시간
number
숫자 조절 할 수 있는 화살표
range
숫자 조절할 수 있는 슬라이드 막대
color
색상 표(16진수)
checkbox
2개이상 선택 가능한 체크박스
radio
1개만 선택 할 수 있는 라디오 버튼
file
파일을 첨부할 수 있는 버튼
submit
서버 전송 버튼
image
submit버튼 대신 사용할 이미지
reset
리셋 버튼
button
버튼
hidden: 폼에서는 보이지 않지만 사용자가 입력을 마치고 서버로 전송할 때 함께 전송되는 요소( 사용자에게 보여 줄 필요가 없지만 관리자가 알아야 하는 것)
text: 텍스트 필드
name
구별하기 위한 이름
size
텍스트 필드의 길이 지정
value
텍스트 필드 부분에 표시될 내용
maxlength
최대 문자 개수
password: 비밀번호 입력란(*or∙표시)value속성이 없다는 것을 제외하면 text필드와 같음.
search,url,email,tel: 분화된 텍스트 필드url은 반드시http://로 시작하는 사이트 주소를 입력해야한다.
number,range: 숫자 지정(직접입력, 슬라이드막대)
min
필드에 입력할 수 있는 최소값(default=0)
max
필드에 입력할 수 있는 최댓값(default=100)
step
짝수나 홀수 등 특정 숫자로 제한하려고 할 때 숫자 간격 지정(default=1)
value
필드에 표시할 초기값
radio,checkbox
name
구별하기 위한 이름
checked
기본으로 선택해 놓을 항목이 있다면!
value
선택한 라디오버튼 or 체크박스를 서버에 알려 줄 때 넘길 값
날짜 or 시간 [
date,month,week,time,datetime,datetime-local]
min
날짜나 시간의 최소값
max
날짜나 시간의 최댓값
step
스핀 박스의 화살표 누를 때마다 날짜나 시간 얼마나 조절할지 지정
value
필드에 표시할 초기값
button: 버튼만 넣기 때문에 스크립트 함수 등을 연결해서 사용한다.
<input> 태그의 다양한 속성
<input> 태그의 다양한 속성autofocus: 입력 커서 표시하기placeholder: 힌트 표시하기required: 필수 필드 지정하기
readonly: 읽기 전용 필드 (true(default) or false)
size,minlength,maxlength: 길이, 최소길이, 최대길이그 외의 값
formaction
실행할 프로그램을 연결.
submit, image
formenctype
서버로 폼을 전송했을 때 폼 데이터를 어떤방식으로 해설할 것인지 지정
submit, image
formethod
서버로 폼을 전송하는 방식(get, post) 지정, 이미 form 태그 안에서 지정한 방식은 무시
formnovalidate
form태그 안 novalidate속성이 있어 서버로 전송할때 폼 데이터가 유효한지 여부를 표시 할 수 있는데 input도 가능
formtarget
폼 데이터를 서버로 전송한 후 서버의 응답을 어디에 표시할 것인지 다깃을 지정
height,width
이미지의 너비와 높이를 지정
image
list
에 미리 정의해 놓은 옵션 값을 안에 나열해 보여준다.
multiple
두 개 이상의 값을 입력합니다.
email
여러 데이터 나열해 보여 주기
<select>,<optgroup>, <option>태그 : 드롭다운 목록 만들기
<select>속성
multiple
여러 개의 옵션이 함께 표시되면서 Ctrl키를 누른 상태로 드롭다운 메뉴에 있는 여러항목 선택 가능
size
화면에 표시될 드롭다운 메뉴의 항목 개수를 지정(크롬의 경우 +1개)
<option>속성
value
옵션을 선택했을 때 서버로 넘겨질 값 지정
selected
화면에 표시될 때 기본으로 선택되어 있는 옵션 지정
<optgroup>: 옵션끼리 묶기
<datalist>: 데이터 목록 중에서 값 선택하기<option>속성
value
옵션을 선택했을 때 서버로 넘겨질 값 지정
label
사용자를 위해 브라우저에 표시할 레이블
<textarea>: 여러 줄 입력하는 텍스트 영역
name
다른 폼 요소와 구분하기 위해 텍스트 영역의 이름을 지정
cols
텍스트 영역의 가로 너비를 문자 단위로 지정
rows
텍스트 영역의 세로 길이를 줄 단위로 지정
기타 다양한 폼 요소들
<button>: 버튼 넣기
submit
폼을 서버로 전송
reset
폼에 입력한 모든 내용 초기화
button
버튼 형태만 만들 뿐 자체 기능은 없다.
input태그 에서의 기능과 비슷함. 하지만button태그 에서는 콘텐츠, 아이콘을 포함 할 수 있고, CSS적용이 가능하다.
<output>: 계산 결과
oninput="result.value=parseInt(num1.value)+parseInt(num2.value)"은 자바 스크립트 함수가 두 수의 합을 구해주는 것이다.
parseInt(num1.value) : num1.value는 name이 num1인 필드에 입력된 값이며 parseInt는 그 값을 정수로 바꾸어 주는 함수이다.
result.value 는 result필드의 값이다. 즉, 폼에 값을 입력하면(oninput) 첫 번째, 두 번째 필드에 입력된 값을 정수로 바꾸어 더해 세반째 필드의 값에 넣는다.
<progress>: 진행 상태 보여주기(작업시작을 0으로 하고, 최종 완료를 최댓값으로 해 얼마나 진척되었는지 숫자로 표현)
value
작업 진행 상태를 나타내며 부동 소수점으로 표현.0이상 max이하
max
작업이 완료되려면 얼마나 많은 작업을 해야되는지 부동소수점 표현. 0보다 커야한다.
<meter>: 값이 차지하는 크기 표시(전체 크기 중 얼마나 차지하는지)
value
범위 내에서 차지하는 값
max,min
최대 ,최소 값 ( defult 0과 1 )
low
이정도면 낮다고 할 정도의 값 지정
high
이정도면 높다고 할 정도의 값 지정
optimum
이정도면 적당하다고 할 정도의 범위 지정(optimum이 high보다 크면 value가 클 수 록 좋고, low보다 작으면 value가 작을 수록 좋다.)
참고
Last updated